Mungkin teman2 pernah mengalami apa yg sy alami. Ketika kita mendevelop sebuah aplikasi berbasis web dimana kita harus menggunakan berbagai macam library jquery untuk mempercantik dan menambah interaktifitas user interface. Tetapi bukannya tambah cantik tapi malah terjadi crash. Nah terpaksa kita harus membongkar script satu persatu, baris demi baris untuk mencari penyebabcrash.
Alangkah sialnya ketika kita membuka file .js yg berisi script seperti ini
Alangkah sialnya ketika kita membuka file .js yg berisi script seperti ini
[js]<pre>(function(i){var l,t,r,q,a,p,h,o,j,w,b={boxId:"superbox",boxClasses:"",overlayOpacity:0.8,boxWidth:"600",boxHeight:"400",loadTxt:"Loading…",closeTxt:"Close",prevTxt:"Previous",nextTxt:"Next",beforeShow:function(){}},x={},m=false,s=i([]);i.superbox=function(){w=i.extend({},b,i.superbox.settings);if(i.browser.msie&&i.browser.version<7){s=s.add("select")}n();z()};function z(){i("a[rel^=superbox],area[rel^=superbox]").each(function(){var D=i(this),F=D.attr("rel"),B=F.match(/^superbox[([^#.]]+)/)[1],E=F.replace("superbox","").match(/([#.][^#.]]+)/g)||[],C=w.boxId,A=w.boxClasses;this._relSettings=F.replace("superbox["+B+E.join("")+"]","");i.each(E,function(G,H){if(H.substr(0,1)=="#"){C=H.substr(1)}else{if(H.substr(0,1)=="."){A+=" "+H.substr(1)}}});if(B.search(/^image|gallery|iframe|content|ajax$/)!=-1){D.superbox(B,{boxId:C,boxClasses:A})}})}i.fn.superbox=function(B,A){A=i.extend({},w,A);i.superbox[B](this,A)};i.extend(i.superbox,{image:function(C,A,B){var E=f(C.get(0)),D=false;if(E&&B=="gallery"){D=E[1]}else{if(E){D=E[0]}}C.click(function(F){F.preventDefault();k();if(B=="gallery"){c(C,E[0])}y(function(){var H=false,G;if(D){H=D.split("x")}G=i(‘<img src="’+C.attr("href")+’" title="’+(C.attr("title")||C.text())+’" />’);G.load(function(){g(G,H);e({boxClasses:"image "+A.boxClasses,boxId:A.boxId});u()}).appendTo($innerbox)})})},gallery:function(B,A){var C=f(B.get(0));if(!x[C[0]]){x[C[0]]=[]}x[C[0]].push(B);B.get(0)._superboxGroupKey=(x[C[0]].length-1);i.superbox.image(B,A,"gallery")},iframe:function(B,A){var C=f(B.get(0));B.click(function(D){D.preventDefault();k();y(function(){var F=false,E;if(C){F=C[0].split("x")}A=i.extend({},A,{boxWidth:F[0]||A.boxWidth,boxHeight:F[1]||A.boxHeight});E=i(‘<iframe src="’+B.attr("href")+’" name="’+B.attr("href")+’" frameborder="0" scrolling="auto" hspace="0" width="’+A.boxWidth+’" height="’+A.boxHeight+’"></iframe>’);E.load(function(){q.width(A.boxWidth+"px");$innerbox.height(A.boxHeight+"px");e({boxClasses:"iframe "+A.boxClasses,boxId:A.boxId});u()}).appendTo($innerbox)})})},content:function(B,A){var C=f(B.get(0));B.click(function(D){D.preventDefault();</pre>[/js]
Ternyata script tersebut sudah di kompres oleh si pembuatnya. Boro-boro mau merapikan, melihat saja pusing. Tapi tenanglah teman2, ternyata ada tool yg bisa kita gunakan untuk merapikan script javascript secara online dan otomatis.
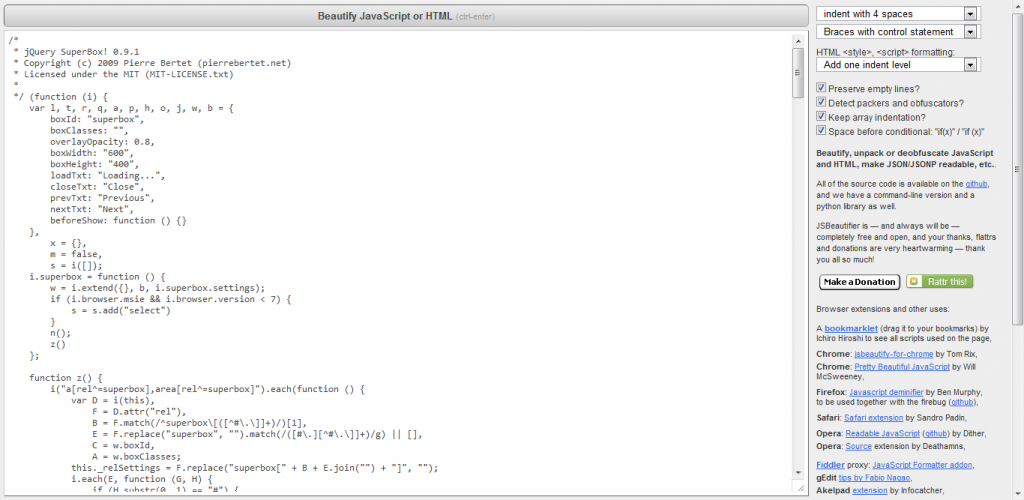
Silahkan buka web nya Javascript Beautifier
Copy script Anda, lalu paste. Kemudian klik tombol [Beautify JavaScript and HTML] di atas.

Nah jika sudah rapi, kan jadi enak dilihat 

Demikianlah postigan saya tentang Cara Merapikan Coding JavaScript Secara Otomatis.
Semoga Bermanfaat ^^


thx sobb...sangat membantuu
ReplyDelete